Twenysixteenカスタマイズの備忘録です
メモ代わりに記載しています。完成後に書き直して掲載したいと思います。
少しでも参考になれば幸いです。
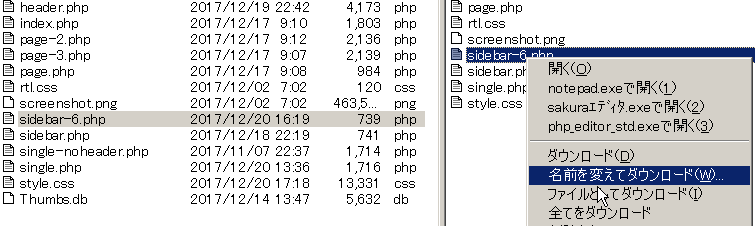
サイドバーのファイルを追加
名前を変えてダウンロード、

 名前設定は任意ですが『sidebar-6』『sidebar-7』のように付けていくのが無難。
名前設定は任意ですが『sidebar-6』『sidebar-7』のように付けていくのが無難。
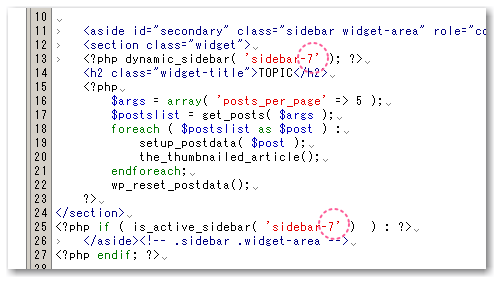
●サイドバーファイルの書き換え
図の2箇所を書き換えます。
 図の場所に追加したサイドバーファイルの番号『sidebar-7』の『7』を挿入します
図の場所に追加したサイドバーファイルの番号『sidebar-7』の『7』を挿入します
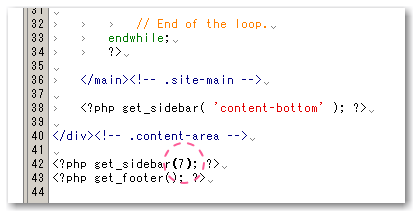
固定ページに追加します。
固定ページのファイルは『page.php』です。
 固定のPHPファイルにもサイドバーの番号の『7』を挿入します。
固定のPHPファイルにもサイドバーの番号の『7』を挿入します。
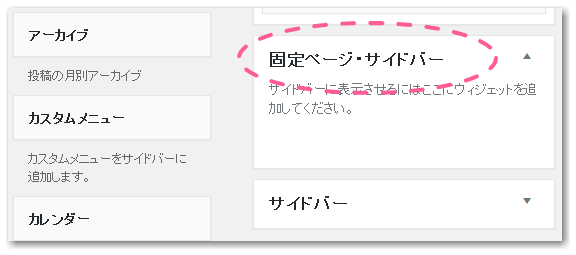
●fanction.phpにサイドバー構文を追加
//サイドバー追加 register_sidebar( array( 'name' => __( '固定ページ・サイドバー', 'twentysixteen' ), 'id' => 'sidebar-7', 'description' => __( 'Add widgets here to appear in your sidebar.', 'twentysixteen' ), 'before_widget' => '<section id="%1$s" class="widget %2$s">', 'after_widget' => '</section>', 'before_title' => '<h2 class="widget-title">', 'after_title' => '</h2>', ) ); add_editor_style();

完成

投稿ページのサイドバーも同様にして変更できます。
