初級者向けグリット表示プラグイン:Content Views
WordPressに設置するコンテンツ表示ユニットの設置方法をご案内します。


設定次第で画像のような表示がトップページやウィジェットに設置できます。
インストール
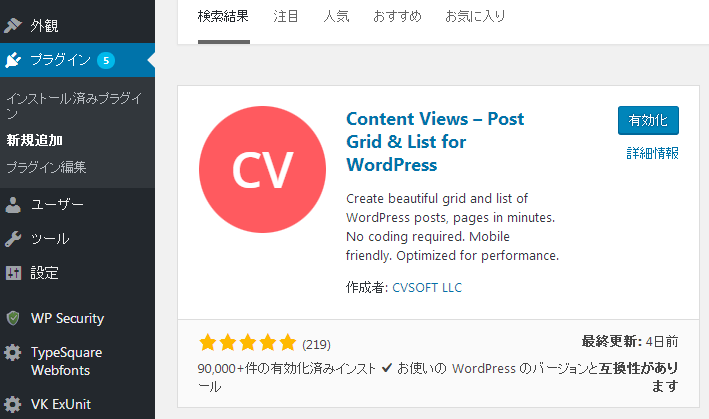
プラグインの新規追加の検索窓に『Content Views』と記載して表示させ、インストールを開始します。有効化も忘れずに実行してください。

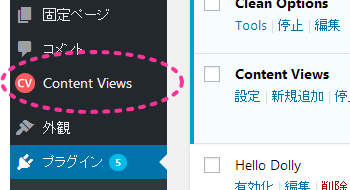
 インストール~有効化が完了すると、ダッシュボードの中に表示されます。設定してみましょう。
インストール~有効化が完了すると、ダッシュボードの中に表示されます。設定してみましょう。
設定画面
設定は内容設定とレイアウト設定の2種類があります。
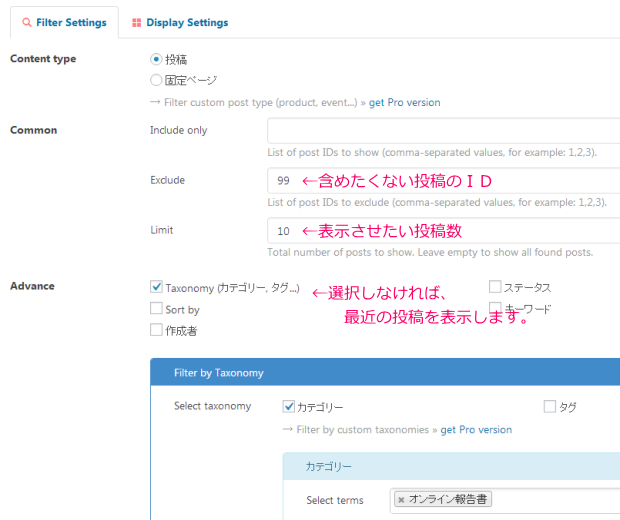
設定①では、投稿の種別や数を設定します。
設定②では、カラム数や表示方法などを設定。
設定①投稿の設定

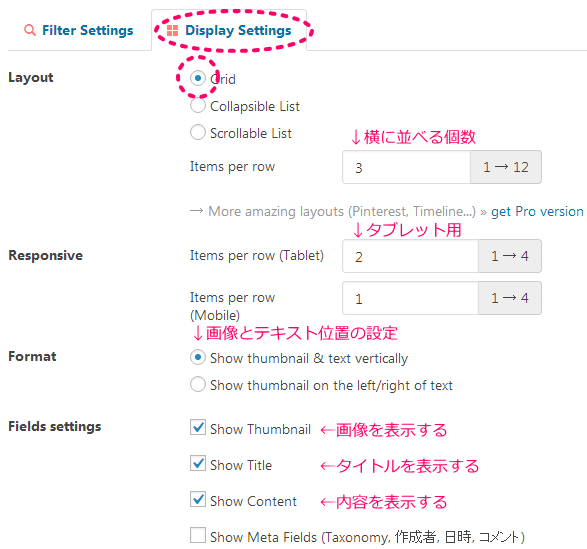
設定②の1|グリット表示設定
 Boxを並べた表示の設定です。
Boxを並べた表示の設定です。
並べたい数の変更や画像のみ表示させることも出来ます。
プレビューポタンで確認しながらカスタマイズも。

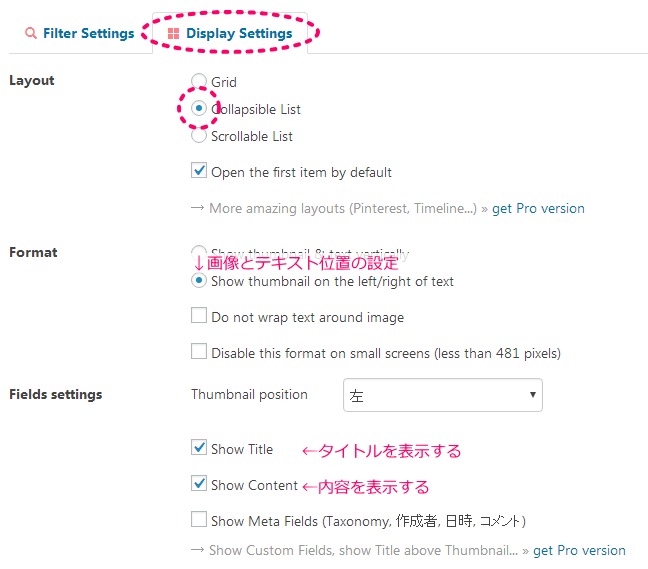
設定②の2|トップだけ詳細表示とリンクバーの設定
トップだけを詳細にすることで機能的なページにする事が出来ます。

設定は以下の通り。

ページへの設置方法
保存ボタンを押すと上部にコードが出現するのでコピーし、以下の方法で表示出来ます。
●固定ページに貼り付け。
●ウィジェットのテキストまたはHTMLに貼り付け。
このページはオンライン用テキストです。
『とりあえず無料で』を支援しています。
次回はコーデングが出来る人のためのカスタマイズを開講します。初心者の方も是非ステップアップしてください。