
WordPressの優れたテーマ「Lightning」のカスタマイズについて説明しています。
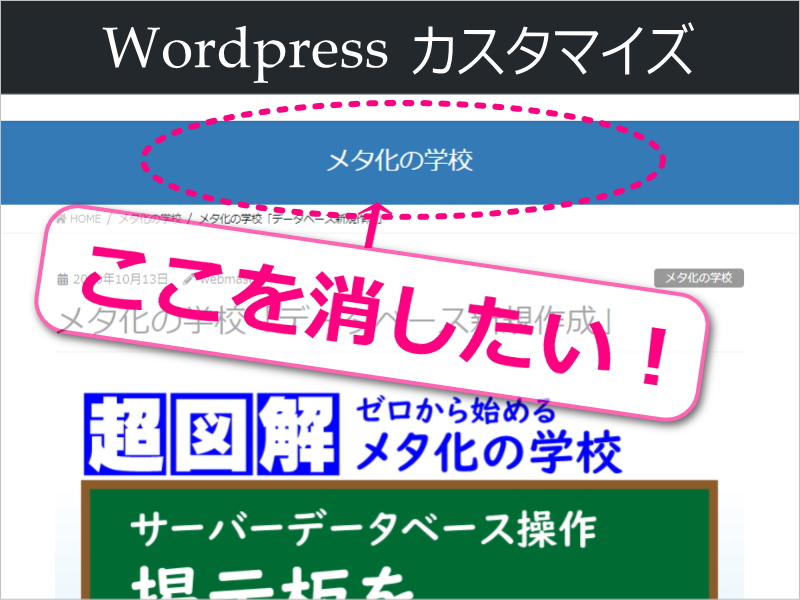
このページでは投稿ページの上に出現する「帯」を表示させない方法を書きました。
カスタマイズするファイルは「子テーマ」に格納して改造する事をお勧めします。子テーマとは、テーマフォルダとは別に改造用フォルダとファイルを用意する方法でWordpressでは常識と言えます。理解できない場合はテーマ本体を改造してください、しかし今後の更新等で元に戻る可能性があります。
テーマエディタを開く
WordPress内のダッシュボードの「外観」から選択できます。2つの方法を記載します。
①コードを書き足す方法(2024推奨)
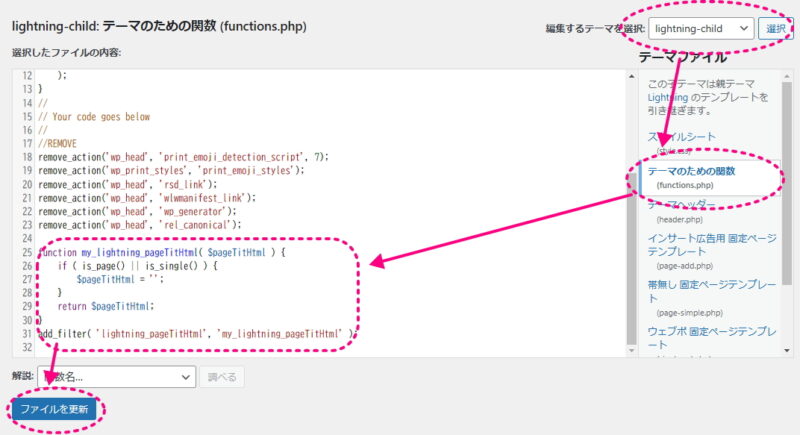
右上から『子テーマ(lightning-child)』もしくは『親テーマ(lightning)』を選択し、fanctions.phpを開き画像の下に記載しているコードをコピペしてください。

下部の余白部分に以下を記載。
▼固定ページと投稿ページの青帯を非表示にするコード(カテゴリーページ用は最下部にあります)
function my_lightning_pageTitHtml( $pageTitHtml ) {
if ( is_page() || is_single() ) {
$pageTitHtml = ”;
}
return $pageTitHtml;
}
add_filter( ‘lightning_pageTitHtml’, ‘my_lightning_pageTitHtml’ );
※コピペした時に記号が変換されていないか注意して下さい。
青い帯が消えているかどうか確認してください。
②本体のコードを直接修正する方法
①外観
↓
②テーマエディタ
↓
③編集したいテーマを選択
↓
④投稿はsingle.php。固定ページならpage.phpを開く。
修正箇所
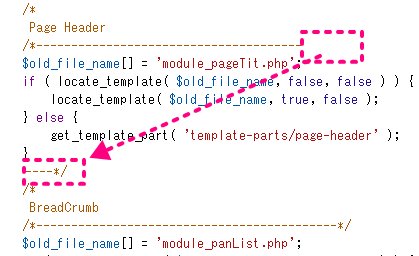
パターン①
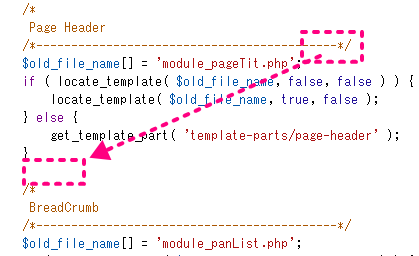
「—*/」切り取って下記図場所に移植する。

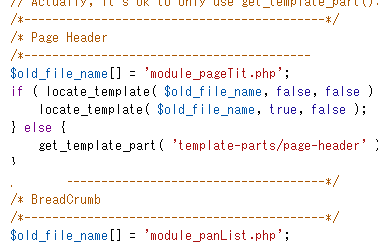
▼結果

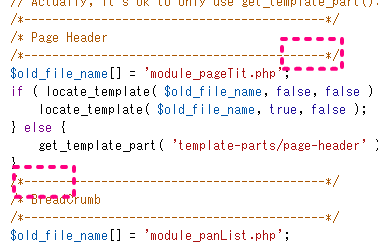
パターン②
下図の場所、2か所を削除する。

▼結果

「/* */」はコメントタグと言われ、プログラムに関係の無い文章を囲む記号です。このコメントタグに囲まれる事で「帯」のプログラムが動作しなくなります。誤って他を消してしまわない為にも「子テーマ」からの調整が推奨されます。
カテゴリー一覧の青い帯も消したい!2024
追記です。カテゴリーの一覧はスタイルシートから変更します。
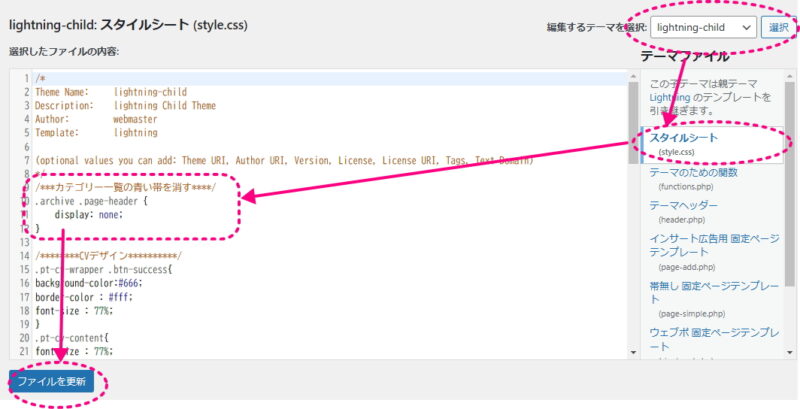
テーマエディタから『スタイルシート』を開き、余白に画像の下に記載したコードをコピペで貼り付けます。

▼CSSコード
.archive .page-header {
display: none;
}
キャッシュをクリアして確認する
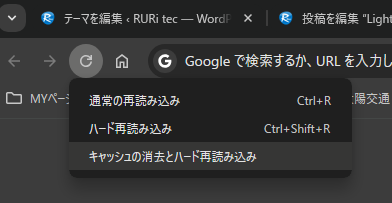
更新ボタンを押しただけでは、すぐに繁栄されない場合があります、Google Chromeの場合はF12で開発モードに切り替え更新ボタンを右クリックで『キャッシュの消去とハード再読み込み』を選択します。

良くわからない時は、スマホなど、閲覧履歴の無いブラウザで確認してください。
不足した説明がありましたら後ほど追記します。