XAMPPとは
XAMPP(シャンプ/ザンプ)はWebサーバー(Apache)、データベース(MySQL)、PHP、およびPerlを含むWebアプリケーション開発のためのクロスプラットフォームのソフトウェアパッケージ。ダウンロードすればだれでも無料で使うことができます。
ChatGPTは
ChatGTPとはOpenAI社が開発した自然言語処理AIエンジン。言葉で質問しプログラム言語を生成することができます。

Visual Studio Code(VS Code)は
VS CodeとはMicrosoftが開発したオープンソースの軽量なコードエディターで、機能豊富で拡張性が高いことで知られています。ChatGTPで生成したプログラムを張り付けてホームページを構築します。
XAMPPとChatGPTとVS Codeの組み合わせ
この3種のアプリケーションで効率的にホームページを作成することができます。
●XAMPP→パソコン内にサーバー環境を作る
●ChatGPT→エンジニア脳
●VSCode→貼り付けてファイルを生成
●ブラウザで実行
ホームページ作成手順
以下は、XAMPP、ChatGPT、VS Codeを使用してホームページを作成するための手順です。
ステップ1: XAMPPをダウンロードしてインストールする
XAMPPをダウンロードしてインストールします。
https://sourceforge.net/projects/xampp/
>ダウンロード方法はこちらでも解説中

ステップ2: VS Codeをダウンロードしてインストールする
VS Codeをダウンロードしてインストールします。
VS Codeは、Windows、Mac、およびLinuxで利用できます。
ステップ3: ホームページのディレクトリを作成する
任意のディレクトリを作成して、そのディレクトリ内にホームページのファイルを保存することができます。
ステップ4: HTMLページを作成する
VS Codeを開いて、HTMLファイルを作成します。
VS Codeには、HTMLを簡単に作成するための拡張機能があります。例えば、HTML Snippetsという拡張機能は、HTMLのタグを簡単に挿入することができます。またサーバーとホームページに必要なデータについて少し勉強しておいた方が作業が楽になります。
HTMLを書くには
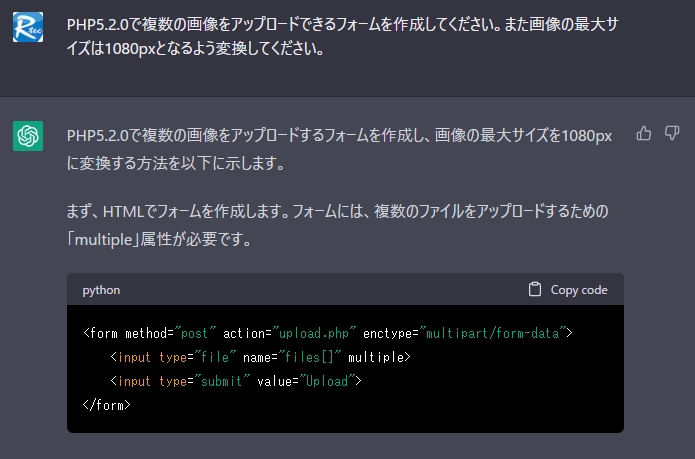
例えばChatGPTに「HTMLで下記会社案内を書いて。以下~(案内文)」など質問し回答を得つつ、VS Codeに保存して行く。
ChatGPTを使用して、HTMLを書くだけでなく、文章の構築と改善をすることができます。
ステップ6: ページをWebサーバーにアップロードする
作成したHTMLファイルを、XAMPPのインストールディレクトリのhtdocsサブディレクトリに保存します。これにより、ウェブブラウザからページにアクセスすることができます。
ステップ5: ChatGPTを使用してページを改善する
もしエラーなどが出たら、そのエラー番号で質問し改善点を得ることができます。上記を繰り返す事でコードを書けない人もプログラミングからホームページが作れるようになります。
以上が、XAMPP、ChatGPT、VS Codeを使用してホームページを作成するための基本的な手順です。これらのツールを組み合わせることで、より効率的にホームページを作成することができます。