テーマを更新すると、トップページのヘッダー画像が初期の松葉の画像になってしまった症状の応急手当。
テーマエディタから画像を設定する
Cocoonのテーマを更新したら、パソコン用画面(1280px)の画像だけが、初期画像に戻ってしました、とりあえずCSSから直接画像を書き換えて対応した覚書です。
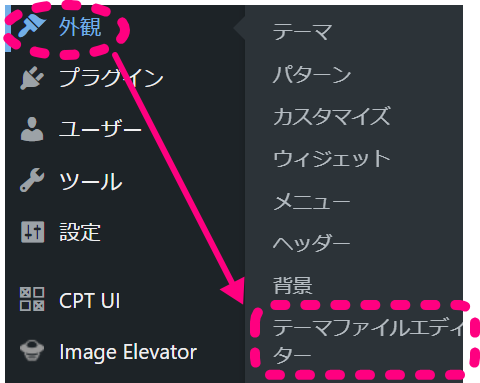
テーマファイルエディタを開く
ダッシュボードの右帯から「外観」を選択し、「テーマファイルエディタ」をクリックします。

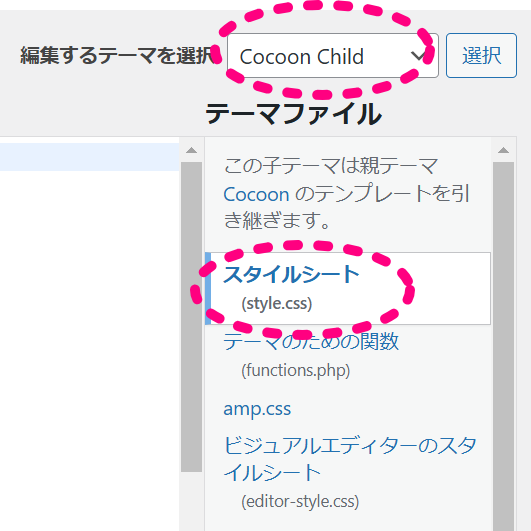
CSSを書き込むファイルを選びます
基本的にはCocoonの「子テーマ(child)」から「style.css」を選びますが、子テーマを作っていない場合は、直接Coconの「style.css」を使ってください。しかし更新の度に初期化される恐れがあります。

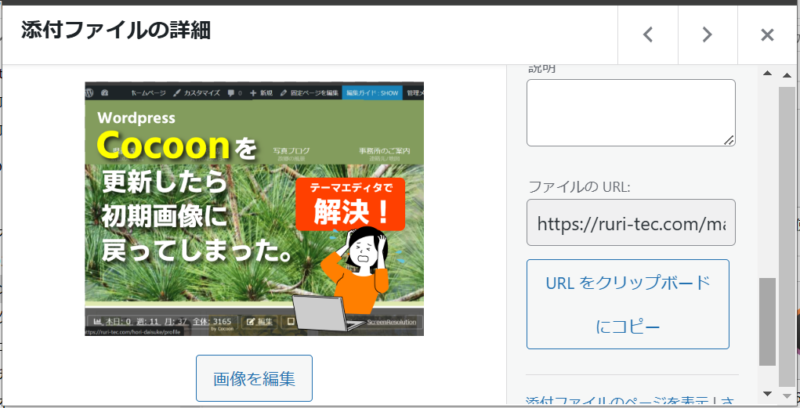
次に使いたい画像のアドレスを取得
「メディア」から「ライブラリ」を開き、必要な画像をクリックすると右の帯の下の方に画像のリンクがあります。「URLをクリップボードにコピー」でリンクを読み取ります。

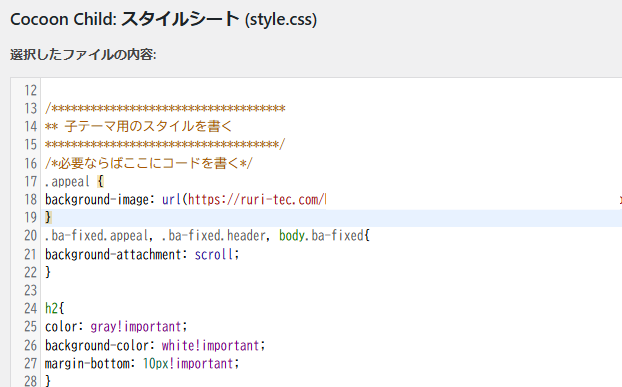
ファイルエディタに書き込み
ファイルを開いたら、下記のように書きます。設定は繰り返し無しで、背景画像がスクロールに合わせて動きます。固定したい場合は
background-attachment: fixed;
にします。
.appeal {
background-image: url(画像アドレス);
}
.ba-fixed.appeal, .ba-fixed.header, body.ba-fixed{
background-attachment: scroll;
}
スマホ画面の時は下記を挿入します。解像度が小さくなたら出現します。
@media screen and (max-width: 1023px) {
@media screen and (max-width: 480px) {
.appeal {
background-image: url(あなたの画像URL);
width: 100%;
height: 320px;
}
}
}

あとは一番下にある「保存」を忘れずににクリックしてください。
原因はサーバーではない
同じサーバーにCocoonが2基インストールされ、別々に運用していますが、今回の症状は片方のみ出現しました。更新もほぼ同じ時期にしているのですが、不思議な事です。ファイルが壊れていると推測します。
Cocoon設定の「リセット」を試すと良いとの情報がありますが、先で試してみます。今は勇気がありません。